首页 > 编程笔记 > JavaScript笔记 > jQuery动画
jQuery slideUp()和slideDown()方法
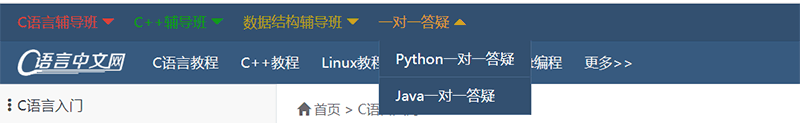
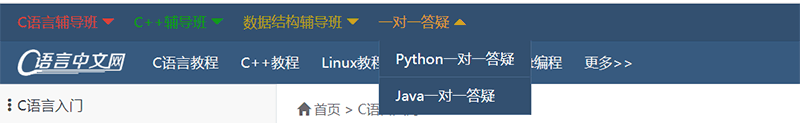
在浏览网页时,我们经常可以看到各种带有滑动效果的下拉菜单。例如 新宝库上的导航就是如此,如图 1 所示。

图 1:新宝库导航
在 jQuery 中,如果想要实现元素的滑动效果,我们有以下两种方式。
本节教程先来介绍 slideUp() 和 slideDown() 方法,slideToggle() 方法下节介绍
在 jQuery 中,我们可以使用 slideUp() 方法来实现元素的滑上效果,可以使用 slideDown() 方法来实现元素的滑下效果。一般情况下,slideUp() 和 slideDown() 这两个方法都是配合起来使用的。
语法:
fn 也是一个可选参数,表示动画执行完成后的回调函数。
举例:
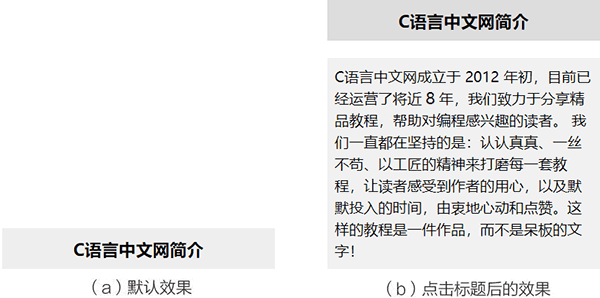
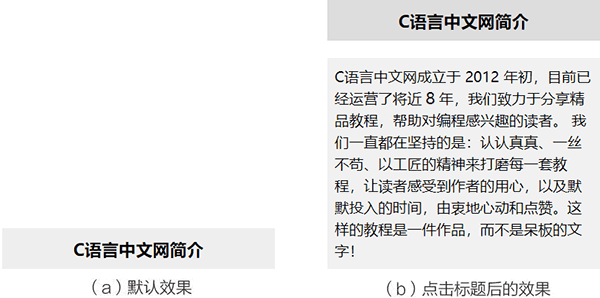
默认情况下,预览效果如图 1(a)所示。当我们点击 h3 元素后,p 元素会向下滑动,预览效果如图 1(b)所示。然后再次点击 h3 元素后,p 元素会向上滑动,恢复到最初的样子。

图 1:slideUp() 和 slideDown() 方法的效果
对于滑动的动画效果,我们需要定义一个变量来标识当前元素的滑动状态,然后根据这个变量值判断是执行滑上效果,还是滑下效果。

图 1:新宝库导航
在 jQuery 中,如果想要实现元素的滑动效果,我们有以下两种方式。
- slideUp() 和 slideDown();
- slideToggle()。
本节教程先来介绍 slideUp() 和 slideDown() 方法,slideToggle() 方法下节介绍
在 jQuery 中,我们可以使用 slideUp() 方法来实现元素的滑上效果,可以使用 slideDown() 方法来实现元素的滑下效果。一般情况下,slideUp() 和 slideDown() 这两个方法都是配合起来使用的。
语法:
$().slideUp(speed, fn)
$().slideDown(speed, fn)
| 字符串 | 数值 |
|---|---|
| slow | 200 |
| normal | 400(默认值) |
| fast | 600 |
fn 也是一个可选参数,表示动画执行完成后的回调函数。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{ width:300px;}
h3
{
text-align:center;
padding:10px;
background-color:#EEEEEE;
}
h3:hover
{
background-color:#DDDDDD;
cursor:pointer;
}
p
{
background-color:#F1F1F1;
padding:8px;
line-height:24px;
display:none;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
//设置一个变量flag用于标记元素状态,是“滑下”还是“滑上”
var flag = 0;
$("h3").click(function () {
if (flag == 0) {
$("p").slideDown();
flag = 1;
}
else {
$("p").slideUp();
flag = 0;
}
});
})
</script>
</head>
<body>
<div>
<h3>新宝库简介</h3>
<p>新宝库成立于 2012 年初,目前已经运营了将近 8 年,我们致力于分享精品教程,帮助对编程感兴趣的读者。我们一直都在坚持的是:认认真真、一丝不苟、以工匠的精神来打磨每一套教程,让读者感受到作者的用心,以及默默投入的时间,由衷地心动和点赞。这样的教程是一件作品,而不是呆板的文字!</p>
</div>
</body>
</html>
默认情况下,预览效果如图 1(a)所示。当我们点击 h3 元素后,p 元素会向下滑动,预览效果如图 1(b)所示。然后再次点击 h3 元素后,p 元素会向上滑动,恢复到最初的样子。

图 1:slideUp() 和 slideDown() 方法的效果
对于滑动的动画效果,我们需要定义一个变量来标识当前元素的滑动状态,然后根据这个变量值判断是执行滑上效果,还是滑下效果。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算