首页 > 编程笔记 > JavaScript笔记 > JS正则表达式
JS正则表达式验证form表单
本示例将利用 HTML 表单内建校验机制,设计一个表单验证。
1) 新建 HTML5 文档,设计一个 HTML5 表单页面。

2) 设计表单控件的验证模式。“真实姓名”选项为普通文本框,要求必须输入 required,验证模式为中文字符。
3) “电子邮箱”选项设计 type="email" 类型,同时使用如下匹配模式兼容老版本浏览器。
4) “手机号码”选项设计 type="tel" 类型,同时使用如下匹配模式兼容老版本浏览器。
5) “身份证号”选择使用普通文本框设计,要求必须输入,定义匹配模式如下:
6) “出生年月”选项设计 type="month" 类型,这样就不需要进行验证,用户必须在日期选择器面板中进行选择,无法作弊。
7) “名次期望”选项设计 type="range" 类型,限制用户只能在 1~10 之间进行选择。
1) 新建 HTML5 文档,设计一个 HTML5 表单页面。
<form method="post" action="" name="myform" class="form" >
<label for="user_name">真实姓名<br />
<input id="user_name" type="text" name="user_name" required patten="^([\u4e00-\u9fa5] + | ([a-z]+\s?)+)$" />
</label><br />
<label for="user_item">比赛项目<br />
<input list="ball" id="user_item" type="text" name="user_item" required/>
</label>
<datalist id="ball">
<option value="篮球"/>
<option value="羽毛球"/>
<option value="桌球"/>
</datalist><br />
<label for="user_email">电子邮箱<br />
<input id="user_email" type="email" name="user_email" pattern="^[0-9a-z][a-z0-9\._-]{1,}@[a-z0-9-]{1,}[a-z0-9]\.[a-z\.]{1,}[a-z]$" required/>
</label><br />
<label for="user_phone">手机号码<br />
<input id="user_phone" type="tel" name="user_phone" pattern="^1\d{10}$|^(0\d{2,3}-?|\(0\d{2,3}\))?[1-9]\d{4,7}(-\d{1,8})?$" required/>
</label><br />
<label for="user_id">身份证号<br />
<input id="user_id" type="text" name="user_id" required pattern="^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$" />
</label><br />
<label for="user_born">出生年月<br />
<input id="user_born" type="month" name="user_born" required />
</label><br />
<label for="user_rank">名次期望<span>第<em id="ranknum">5</em>名</span></label><br />
<input id="user_rank" type="range" name="user_rank" value="5" min="1" max="10" step="1" required /> <br />
<button type="submit" name="submit" value="提交表单">提交表单</button>
</form>
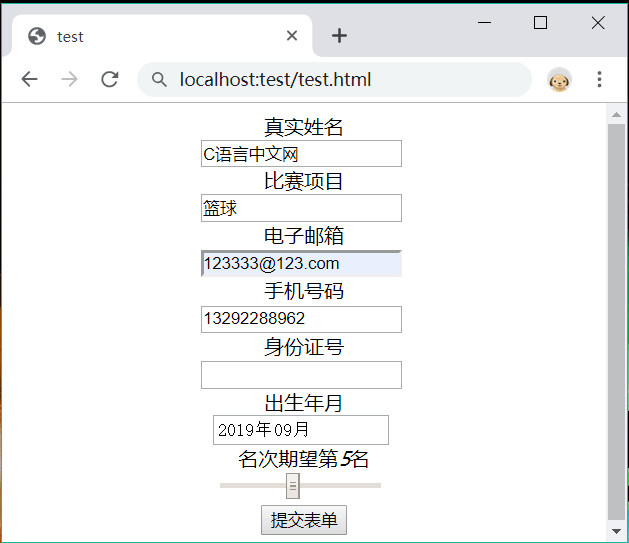
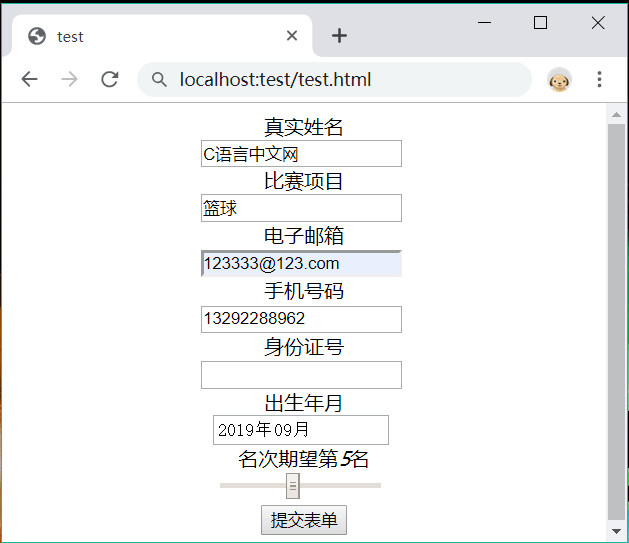
显示结果如图所示:
2) 设计表单控件的验证模式。“真实姓名”选项为普通文本框,要求必须输入 required,验证模式为中文字符。
pattern = "^(\u4e00-\u9fa5]+|([a-z]+\s?)+)$"“比赛项目”选项设计一个数据列表,使用 datalist 元素设计,并使用 list="ball" 绑定到文本框上。
3) “电子邮箱”选项设计 type="email" 类型,同时使用如下匹配模式兼容老版本浏览器。
pattern = "^[0-9a-z][a-z0-9\._-]{1,}@[a-z0-9-]{1,}[a-z0-9]\.[a-z\.]{1,}[a-z]$"
4) “手机号码”选项设计 type="tel" 类型,同时使用如下匹配模式兼容老版本浏览器。
pattern = "^1\d{10}$|^(0\d{2,3}-?|\(0\d{2,3}\))?[1-9]\d{4,7}(-\d{1,8})?$"
5) “身份证号”选择使用普通文本框设计,要求必须输入,定义匹配模式如下:
pattern = "^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d|3[0-1])\d{3}([0-9]|X)$"
6) “出生年月”选项设计 type="month" 类型,这样就不需要进行验证,用户必须在日期选择器面板中进行选择,无法作弊。
7) “名次期望”选项设计 type="range" 类型,限制用户只能在 1~10 之间进行选择。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算