首页 > 编程笔记 > JavaScript笔记 > JS操作CSS样式
JS scrollLeft和scrollTop属性:读写元素左侧和顶部已滚动的距离
在 JavaScript 中,使用 scrollLeft 和 scrollTop 可以读写移出可视区域外面的宽度和高度,具体说明如下:

- scrollLeft:读写元素左侧已滚动的距离,即位于元素左边界与元素中当前可见内容的最左端之间的距离。
- scrollTop:读写元素顶部已滚动的距离,即位于元素顶部边界与元素中当前可见内容的最顶端之间的距离。
示例
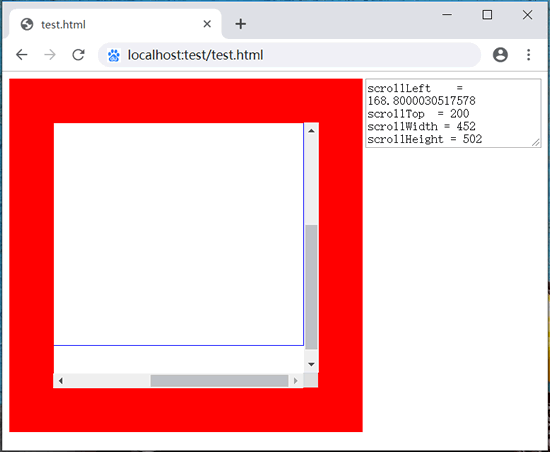
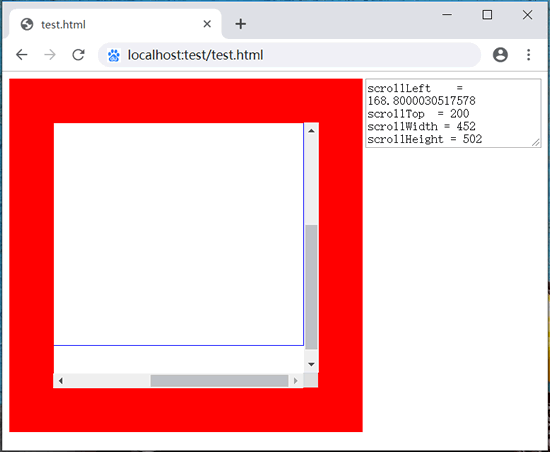
下面示例演示了如何设置和更直观的获取滚动外区域的尺寸。
<textarea id="text" rows="5" cols="25" style="float:right;">
</textarea>
<div id="div" style="height:200px;width:200px;border:solid 50px red;
padding:50px;overflow:auto;">
<div id="info" style="height:400px;width:400px;
border:solid 1px blue;">
</div>
</div>
<script>
var div = document.getElementById("div");
div.scrollLeft = 200; // 设置盒子左边滚出区域宽度为200像素
div.scrollTop = 200; // 设置盒子顶部滚出区域高度为200像素
var text = document.getElementById("text");
div.onscroll = function(){ // 注册滚动事件处理函数
text.value = "scrollLeft = " + div.scrollLeft + "\n" +
"scrollTop = " + div.scrollTop + "\n" +
"scrollWidth = " + div.scrollWidth + "\n" +
"scrollHeight = " + div.scrollHeight;
}
</script>
演示效果如图所示:
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算