jQuery index()方法的用法
在 jQuery 中,我们可以使用 index() 方法来获取当前 jQuery 对象集合中“指定元素”的索引值。
语法:

图 1:index()方 法的效果
index() 方法非常有用,特别是在 Tab 选项卡和图片轮播特效中,我们来看一下它在 Tab 选项卡中是怎么用的。
举例:Tab 选项卡

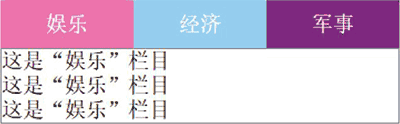
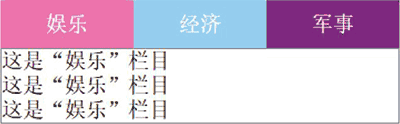
图 2:Tab 选项卡
当我们点击上方的第 n 个 li 元素,就会显示下方对应的第 n 个 li 元素,这就是我们常见的“Tab 选项卡”效果。
对于上面这句代码,很多初学的小伙伴可能看不懂,其实我们一步步来分析也是很容易理解的:
这句代码非常经典,也非常有用,大家一定要认真琢磨透。上面这个例子的样式有点丑,小伙伴们可以自行完善一下。我们简化样式只是为了方便讲解。
语法:
$().index()
index() 方法可以接受一个“jQuery对象”或“DOM对象”作为参数,不过一般情况下,我们很少会使用到参数。当 index() 不带参数时,一般指的是当前元素相对于父元素的索引值。举例:应特别注意一点,索引值是从 0 开始而不是从 1 开始的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").click(function () {
var index = $(this).index();
alert("当前元素的索引是:"+index);
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>
预览效果如图 1 所示。

图 1:index()方 法的效果
$(this).index()表示获取当前 li 元素的索引值。其中索引值从 0 开始,例如第 1 个 li 元素的索引值是 0,第 2 个 li 元素的索引值为 1,以此类推。index() 方法非常有用,特别是在 Tab 选项卡和图片轮播特效中,我们来看一下它在 Tab 选项卡中是怎么用的。
举例:Tab 选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.title{list-style-type: none;overflow: hidden;}
.title li
{
float: left;
width:100px;
height:36px;
line-height:36px;
text-align:center;
color:white;
cursor: pointer;
}
.title li:nth-child(1){background-color: hotpink;}
.title li:nth-child(2){background-color: lightskyblue;}
.title li:nth-child(3){background-color: purple;}
.content
{
width:298px;
border:1px solid gray;
}
.content li{display: none;}
li.current{display: block;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".title li").click(function () {
var n = $(this).index();
$(".content li").removeClass("current").eq(n).addClass("current");
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul class="title">
<li>娱乐</li>
<li>经济</li>
<li>军事</li>
</ul>
<ul class="content">
<li class="current">这是“娱乐”栏目<br/>这是“娱乐”栏目<br/>这是“娱乐”栏目</li>
<li>这是“经济”栏目<br>这是“经济”栏目<br/>这是“经济”栏目</li>
<li>这是“军事”栏目<br/>这是“军事”栏目<br/>这是“军事”栏目</li>
</ul>
</div>
</body>
</html>
预览效果如图 2 所示。

图 2:Tab 选项卡
当我们点击上方的第 n 个 li 元素,就会显示下方对应的第 n 个 li 元素,这就是我们常见的“Tab 选项卡”效果。
$(".content li").removeClass("current").eq(n).addClass("current");
对于上面这句代码,很多初学的小伙伴可能看不懂,其实我们一步步来分析也是很容易理解的:
-
首先
$(".content li").removeClass("current")表示移除所有 li 元素中的“current”这个类名; - 然后 eq(n) 表示获取索引值为 n 的 li 元素;
- 最后 addClass("current") 表示给索引值为 n 的 li 元素添加“current”这个类名。
这句代码非常经典,也非常有用,大家一定要认真琢磨透。上面这个例子的样式有点丑,小伙伴们可以自行完善一下。我们简化样式只是为了方便讲解。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算