首页 > 编程笔记 > JavaScript笔记
JS获取元素的偏移位置
元素的偏移位置指的是相对于最近定位的父节点或 body 元素的偏移位置。使用元素的 offsetParent 属性可以获取元素的最近定位的父节点,而使用 offsetLeft 和 offsetTop 属性可以分别获取元素相对定位父元素或 body 元素的水平和垂直偏移位置。
【例 1】获取元素的偏移父节点。

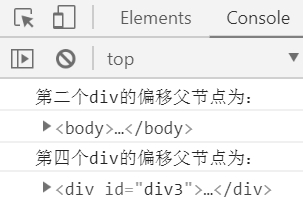
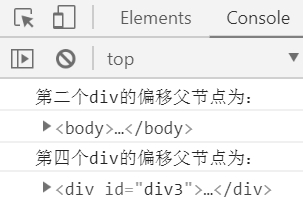
图 1:获取元素的偏移父节点
【例 2】获取元素的水平和垂直偏移位置。

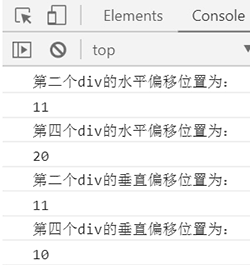
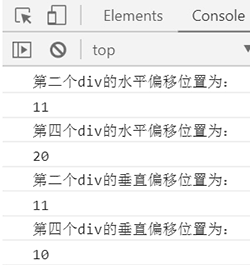
图 2:获取元素的水平和垂直偏移位置
由例 2 的 CSS 代码可知,第二个 div 没有定位父节点,所以其偏移相对于 body 节点,其水平和垂直偏移位置分别等于第一个 div 的边框宽度(3px)加上 body 的默认外边距(8px),因而结果为 11px。
第四个 div 有两个定位祖先节点,其中第三个 div 离它最近,因而它的偏移父节点为第三个 div,它的样式代码中的 left 属性值(20px)正是相对于偏移父节点的水平距离,top 属性值(10px)正是相对于偏移父节点的垂直距离,因而它的水平和垂直偏移位置分别为 20 和 10。
第四个 div 使用了内嵌样式代码来设置水平和垂直偏移,因而它的偏移位置也可以使用 getComputedStyle() 来获取,即 div4.offsetLeft 也可以使用 getComputedStyle(div4).left 来代替;div.offsetTop 使用 getComputedStyle(div4).top 来代替。需要注意的是,getComputedStyle() 方法获取的结果默认为 px 为单位,并会在结果中包含 px。
【例 1】获取元素的偏移父节点。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取偏移父节点</title>
<style>
#div2{
position:relative;
}
#div3{
position:relative;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"></div>
</div>
</div>
</div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("第二个div的偏移父节点为:");
console.log(div2.offsetParent);
console.log("第四个div的偏移父节点为:");
console.log(div4.offsetParent);
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:获取元素的偏移父节点
【例 2】获取元素的水平和垂直偏移位置。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的水平及垂直偏移位置</title>
<style>
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("第二个div的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("第四个div的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("第二个div的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("第四个div的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 2 所示。

图 2:获取元素的水平和垂直偏移位置
由例 2 的 CSS 代码可知,第二个 div 没有定位父节点,所以其偏移相对于 body 节点,其水平和垂直偏移位置分别等于第一个 div 的边框宽度(3px)加上 body 的默认外边距(8px),因而结果为 11px。
第四个 div 有两个定位祖先节点,其中第三个 div 离它最近,因而它的偏移父节点为第三个 div,它的样式代码中的 left 属性值(20px)正是相对于偏移父节点的水平距离,top 属性值(10px)正是相对于偏移父节点的垂直距离,因而它的水平和垂直偏移位置分别为 20 和 10。
第四个 div 使用了内嵌样式代码来设置水平和垂直偏移,因而它的偏移位置也可以使用 getComputedStyle() 来获取,即 div4.offsetLeft 也可以使用 getComputedStyle(div4).left 来代替;div.offsetTop 使用 getComputedStyle(div4).top 来代替。需要注意的是,getComputedStyle() 方法获取的结果默认为 px 为单位,并会在结果中包含 px。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算