首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery wrap()、wrapAll()和wrapInner()方法
在 jQuery 中,如果想要将某个元素用其他元素包裹起来,我们可以用 wrap()、wrapAll() 和 wrapInner() 3种方法来实现。下面就对这三种方法一一介绍。
语法:
举例:

图 1:默认效果
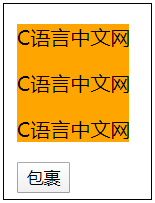
我们点击【包裹】按钮后,预览效果如图 2 所示。

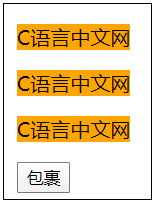
图2:点击按钮后的效果
在 jQuery 中,wrap() 方法是将所有元素“单独”包裹,而 wrapAll() 方法是将所匹配的元素“一起”包裹。
对于上面这段代码,如果使用
如果使用
举例:

图 3:默认效果
我们点击【包裹】按钮后,此时预览效果如图 4 所示。

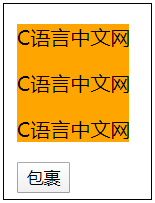
图 4:点击按钮后的效果
语法:
举例

图 5:默认效果
我们点击【包裹】按钮后,预览效果如图 6 所示。

图 6:点击按钮后的效果
我们点击【包裹】按钮后,此时得到的 HTML 结构如下。
jQuery wrap()方法
在 jQuery 中,我们可以使用 wrap() 方法将所选元素用其他元素包裹起来。语法:
$(A).wrap(B)
$(A).wrap(B) 表示将 A 元素用 B 元素包裹起来。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("p").wrap('<div style="background-color:orange;"></div>');
});
})
</script>
</head>
<body>
<p>新宝库</p>
<p>新宝库</p>
<p>新宝库</p>
<input id="btn" type="button" value="包裹" />
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果

图2:点击按钮后的效果
jQuery wrapAll()方法
我们都知道,replaceWith() 和 replaceAll() 这两个方法的功能是相同的,只不过操作对象是颠倒的而已。但是这里大家要注意啦:wrap() 和 wrapAll() 这两个方法的功能是不相同的。在 jQuery 中,wrap() 方法是将所有元素“单独”包裹,而 wrapAll() 方法是将所匹配的元素“一起”包裹。
<p>新宝库</p> <p>新宝库</p> <p>新宝库</p>
对于上面这段代码,如果使用
$("p").wrap("<div></div>"),则会得到以下结果:
<div><p>新宝库</p><div> <div><p>新宝库</p><div> <div><p>新宝库</p><div>
如果使用
$("p").wrapAll("<div></div>"),则会得到以下结果:
<div>
<p>新宝库</p>
<p>新宝库</p>
<p>新宝库</p>
</div>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("p").wrapAll('<div style="background-color:orange;"></div>');
});
})
</script>
</head>
<body>
<p>新宝库</p>
<p>新宝库</p>
<p>新宝库</p>
<input id="btn" type="button" value="包裹" />
</body>
</html>
默认情况下,预览效果如图 3 所示。

图 3:默认效果

图 4:点击按钮后的效果
jQuery wrapInner()方法
在 jQuery 中,我们可以使用 wrapInner() 方法将所选元素的“内部所有元素以及文本”用其他元素包裹起来。语法:
$(A).wrapInner(B)
$(A).wrapInner(B) 表示将 A 元素的“内部所有元素以及文本”用 B 元素包裹起来。注意,wrapInner() 方法不会包裹 A 元素本身。举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("p").wrapInner("<strong></strong>");
});
})
</script>
</head>
<body>
<p>新宝库</p>
<p>新宝库</p>
<p>新宝库</p>
<input id="btn" type="button" value="包裹" />
</body>
</html>
默认情况下,预览效果如图 5 所示。

图 5:默认效果

图 6:点击按钮后的效果
我们点击【包裹】按钮后,此时得到的 HTML 结构如下。
<p><strong>新宝库</strong></p> <p><strong>新宝库</strong></p> <p><strong>新宝库</strong></p>
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算