首页 > 编程笔记 > JavaScript笔记
JS navigator对象的使用
JavaScript navigator 对象包含有关浏览器的信息。navigator 对象包含的属性描述了正在使用的浏览器。navigator 对象是 window 对象的属性,因而可以使用 window.navigator 来引用它,实际使用时一般省略 window。
navigator 没有统一的标准,因此各个浏览器都有自己不同的 navigator 版本。下面将介绍各个 navigator 对象中普遍支持且常用的一些属性和方法。
上述属性中,最常用的是 userAgent 和 cookieEnabled,前者主要用于判断浏览器的类型,后者则用于判断用户浏览器是否开启了 cookie。
【例 1】navigator 对象的使用。

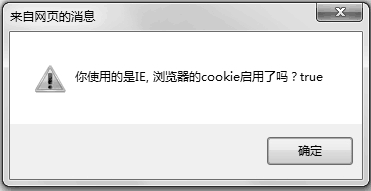
图 1:在 IE 中的结果

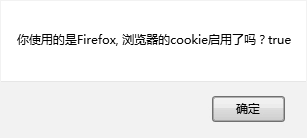
图 2:在 Firefox 中的结果

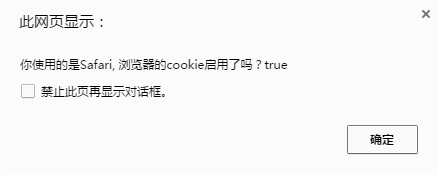
图 3:在 Chrome 中的结果
navigator 没有统一的标准,因此各个浏览器都有自己不同的 navigator 版本。下面将介绍各个 navigator 对象中普遍支持且常用的一些属性和方法。
1. navigator对象属性
navigator 对象的常用属性见表 1。| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appMinorVersion | 返回浏览器的次级版本 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| browserLanguage | 返回当前浏览器的语言 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie,如果启用则返回 true,否则返回 false |
| platform | 返回运行浏览器的操作系统平台 |
| systemLanguage | 返回 OS 使用的默认语言 |
| userAgent | 返回由客户炳发送服务器的 use.agent 头部的值 |
上述属性中,最常用的是 userAgent 和 cookieEnabled,前者主要用于判断浏览器的类型,后者则用于判断用户浏览器是否开启了 cookie。
2. navigator对象方法
navigator 对象的常用方法见表 2。| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java |
| preference() | 用于取得浏览器的爱好设置 |
3. 访问 navigator 对象属性和方法的方式
访问 navigator 对象属性和方法的方式如下:
[window.]navigator.属性
[window.]navigator.方法(参数1,参数2,…)
【例 1】navigator 对象的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>navigator对象的使用</title>
<script>
if (navigator.userAgent.toLowerCase().indexOf("trident") > -1){
alert('你使用的是IE'+', 浏览器的cookie启用了吗?'+navigator.cookieEnabled);
}else if(navigator.userAgent.indexOf('Firefox') >= 0){
alert('你使用的是Firefox'+', 浏览器的cookie启用了吗?'+navigator.cookieEnabled);
}else if(navigator.userAgent.indexOf('Opera') >= 0){
alert('你使用的是Opera'+', 浏览器的cookie启用了吗?'+navigator.cookieEnabled);
}else if(navigator.userAgent.indexOf("Safari")>0){
alert('你使用的是Safari'+', 浏览器的cookie启用了吗?'+navigator.cookieEnabled);
}else{
alert('你使用的是其他的浏览器浏览网页!');
}
</script>
</head>
<body>
</body>
</html>
上述脚本代码使用了 navigator 对象来判断浏览器的类型以及是否启用了 cookie。上述代码在 IE、Firefox 和 Chrome 浏览器中的运行结果分别如图 1、图 2 和图 3 所示。

图 1:在 IE 中的结果

图 2:在 Firefox 中的结果

图 3:在 Chrome 中的结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算