首页 > 编程笔记 > Web笔记 > jQuery Ajax请求
jQuery $.ajax()方法的使用
前面几节,我们介绍了很多有关 Ajax 的方法,如 load()方法、$.getJSON() 方法、$.get() 方法、$.post() 方法。事实上,这几种方法从本质上来说都是使用 $.ajax() 方法来实现的。换句话来说,它们都是 $.ajax() 方法的简化版,它们能实现的功能,$.ajax() 都能实现,因为 $.ajax() 是最底层的方法。
语法:
options 是一个对象,这个对象内部有很多参数可以设置,所有参数都是可选的,如表 1 所示。
举例:$.ajax() 代替 $.getJSON()

图 1:默认效果
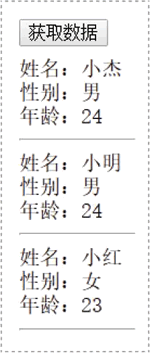
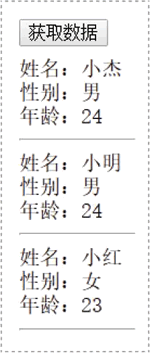
我们点击【获取数据】按钮后,此时预览效果如图 2 所示。

图 2:单击按钮后的效果
分析:
举例:$.ajax() 代替 $.getScript()

图 3:默认效果
我们点击【加载】按钮后,可以看到控制台输出信息如图 4 所示。

图 4:控制台输出信息
分析:
一开始控制台是没有内容输出的,我们点击【加载】按钮后,才会尝试加载 test.js 这个文件。
语法:
$.ajax(options)
$.ajax() 方法只有一个参数,这个参数是一个对象。该对象中包含了 Ajax 请求所需要的各种信息,并且以“键值对”的形式存在。options 是一个对象,这个对象内部有很多参数可以设置,所有参数都是可选的,如表 1 所示。
| 参数 | 说明 |
|---|---|
| url | 被加载的页面地址 |
| type | 数据请求方式,"get" 或 "post",默认为 "get" |
| data | 发送到服务器的数据,可以是字符串或对象 |
| dataType | 服务器返回数据的类型,如: text、html、script、json、xml |
| beforeSend | 发送请求前可以修改 XMLHttpRequest 对象的函数 |
| complete | 请求“完成”后的回调函数 |
| success | 请求“成功”后的回调函数 |
| error | 请求“失败”后的回调函数 |
| timeout | 请求超时的时间,单位为“毫秒” |
| global | 是否响应全局事件,默认为 true (即响应) |
| async | 是否为异步请求,默认为 true (即异步) |
| cache | 是否进行页面缓存,true 表示缓存,false 表示不缓存 |
举例:$.ajax() 代替 $.getJSON()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$.ajax({
url:"info.json",
type:"get",
dataType:"json",
success:function(data){
//定义一个变量,用于保存结果
var str = "";
$.each(data, function (index, info) {
str += "姓名:" + info["name"] + "<br/>";
str += "性别:" + info["sex"] + "<br/>";
str += "年龄:" + info["age"] + "<br/>";
str += "<hr/>";
})
//插入数据
$("div").html(str);
}
})
})
})
</script>
</head>
<body>
<input id="btn" type="button" value="获取数据" />
<div></div>
</body>
</html>
默认情况下,预览效果如图 1 所示。
图 1:默认效果
我们点击【获取数据】按钮后,此时预览效果如图 2 所示。

图 2:单击按钮后的效果
分析:
$.ajax({
url:"info.json",
type:"get",
dataType:"json",
success:function(data){
……
}
})
上面这段代码其实等价于:
$.getJSON("info.json", function (data) {
……
})
举例:$.ajax() 代替 $.getScript()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$.ajax({
url:"js/test.js",
type:"get",
dataType:"script"
})
})
})
</script>
</head>
<body>
<input id="btn" type="button" value="加载"/>
</body>
</html>
默认情况下,预览效果如图 3 所示。
图 3:默认效果
我们点击【加载】按钮后,可以看到控制台输出信息如图 4 所示。

图 4:控制台输出信息
一开始控制台是没有内容输出的,我们点击【加载】按钮后,才会尝试加载 test.js 这个文件。
$.ajax({
url:"js/test.js",
type:"get",
dataType:"script"
})
上面这段代码其实等价于:
$.getScript("js/test.js")
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算