jQuery noConflict()方法解决库冲突
在某些情况下,可能有必要在同一个页面中使用多个 JavaScript 库。但是很多库都使用了“$”这个符号(因为它简短方便),这时就需要用一种方式来避免名称的冲突了。
在 jQuery 中,我们可以使用 jQuery.noConflict() 方法来把“$”符号的控制器过渡给其他库。其中,jQuery.noConflict() 方法的一般使用模式如下:
还有一点要注意的,使用 jQuery.noConflict() 之后,如果还想要使用 jQuery 库的方法,我们必须使用“jQuery”来代替“$”,因为此时“$”的使用权已经让出去了。
举例:使用 jQuery.onConflict() 方法前后的“$”

图14-8 使用 jQuery.onConflict() 方法前后的“$”
从输出结果可以看出,使用 jQuery.noConflict() 方法之前,“$”指向的还是 jQuery 对象。但是使用了 jQuery.noConflict() 方法之后,“$”就不再是指向 jQuery 对象,而是变成 undefined 了。这个时候,“$”就等于让出去了,可以用于其他地方了。
举例:使用 jQuery.noConflict() 方法前后的“jQuery”

图 2:使用 jQuery.noConflict() 方法前后的“jQuery”
从输出结果可以看出,不管是否使用 jQuery.noConflict() 方法,“jQuery”这个变量始终指向的是 jQuery 对象本身。
利用“$”和“jQuery”在使用 jQuery.noConflict() 方法之后的不同,我们可以在使用 jQuery.noConflict() 方法之后,把“$”这个变量让给其他库来使用,这样就不会导致两个库之间的冲突。请看下面的例子。
举例:

图 3:jQuery.noConflict() 方法的使用效果
使用了 jQuery.noConflict() 方法之后,如果还想继续让“$”指向 jQuery 对象,我们可以使用一个立即执行函数来建立一个封闭环境,使得在函数内部中,“$”指向 jQuery 对象。这样,就不会与外部的“$”冲突了。
在 jQuery 中,我们可以使用 jQuery.noConflict() 方法来把“$”符号的控制器过渡给其他库。其中,jQuery.noConflict() 方法的一般使用模式如下:
<script src="prototype.js"></script>
<script src="jquery-12.8.min.js"></script>
<script>
jQuery.noConflict();
</script>
首先引入 prototype 库,然后引入 jQuery 库,接着我们使用 noConflict() 方法让出“$”,以便将“$”的控制权让给 prototype 库。这样,我们就可以在页面中同时使用两个库了。还有一点要注意的,使用 jQuery.noConflict() 之后,如果还想要使用 jQuery 库的方法,我们必须使用“jQuery”来代替“$”,因为此时“$”的使用权已经让出去了。
举例:使用 jQuery.onConflict() 方法前后的“$”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
console.log($);
jQuery.noConflict();
console.log($);
})
</script>
</head>
<body>
<div></div>
</body>
</html>
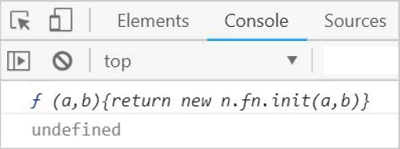
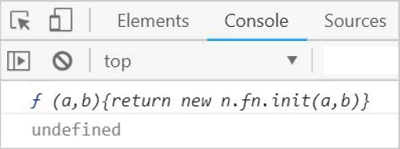
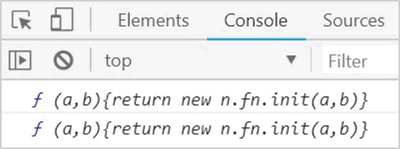
控制台输出结果如图 1 所示。

图14-8 使用 jQuery.onConflict() 方法前后的“$”
从输出结果可以看出,使用 jQuery.noConflict() 方法之前,“$”指向的还是 jQuery 对象。但是使用了 jQuery.noConflict() 方法之后,“$”就不再是指向 jQuery 对象,而是变成 undefined 了。这个时候,“$”就等于让出去了,可以用于其他地方了。
举例:使用 jQuery.noConflict() 方法前后的“jQuery”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
console.log(jQuery);
jQuery.noConflict();
console.log(jQuery);
})
</script>
</head>
<body>
<div></div>
</body>
</html>
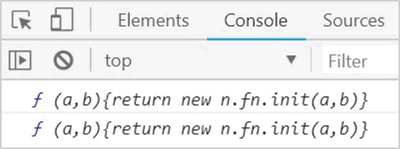
预览效果如图 2 所示。

图 2:使用 jQuery.noConflict() 方法前后的“jQuery”
从输出结果可以看出,不管是否使用 jQuery.noConflict() 方法,“jQuery”这个变量始终指向的是 jQuery 对象本身。
利用“$”和“jQuery”在使用 jQuery.noConflict() 方法之后的不同,我们可以在使用 jQuery.noConflict() 方法之后,把“$”这个变量让给其他库来使用,这样就不会导致两个库之间的冲突。请看下面的例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/prototype.min.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
jQuery.noConflict();
//这里之后可以把“$”交给prototype库使用
</script>
<script>
(function ($) {
$(function () {
$("div").html("<strong>新宝库</strong>");
})
})(jQuery)
</script>
</head>
<body>
<div></div>
</body>
</html>
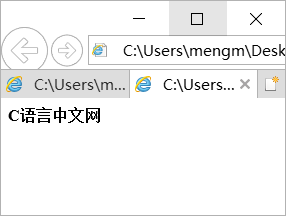
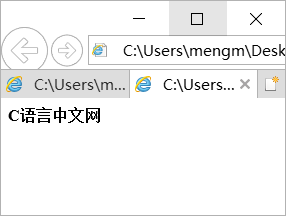
预览效果如图 3 所示。

图 3:jQuery.noConflict() 方法的使用效果
使用了 jQuery.noConflict() 方法之后,如果还想继续让“$”指向 jQuery 对象,我们可以使用一个立即执行函数来建立一个封闭环境,使得在函数内部中,“$”指向 jQuery 对象。这样,就不会与外部的“$”冲突了。
(function ($) {
……
})(jQuery)
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算