首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery html()方法的用法
内容操作,指的是使用 jQuery 来操作一个元素的文本内容、值内容等。
在 jQuery 中,对于内容操作共有以下 3 种方法。
其中,html() 和 text() 这两个方法用于操作一般元素,而 val() 方法用于操作表单元素。 本节教程先来介绍 html() 方法。
在 jQuery 中,我们可以使用 html() 方法来获取和设置一个元素中的“html 内容”。所谓的 html 内容,指的是所有的内部元素以及文本。
语法:
举例:html() 获取内容

图 1:默认效果
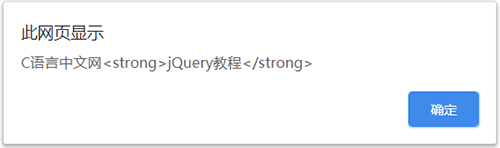
我们点击【获取】按钮后,预览效果如图 2 所示。

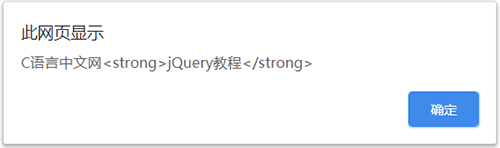
图 2:对话框效果
举例:html() 设置内容

图 1:默认效果
我们点击【设置】按钮后,预览效果如图 2 所示。

图 2:点击按钮后的效果
在 jQuery 中,对于内容操作共有以下 3 种方法。
- html()。
- text()。
- val()。
其中,html() 和 text() 这两个方法用于操作一般元素,而 val() 方法用于操作表单元素。 本节教程先来介绍 html() 方法。
在 jQuery 中,我们可以使用 html() 方法来获取和设置一个元素中的“html 内容”。所谓的 html 内容,指的是所有的内部元素以及文本。
语法:
$().html() //获取 html 内容
$().html("html内容") //设置 html 内容
举例:html() 获取内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
var result = $("div").html();
alert(result);
});
})
</script>
</head>
<body>
<div>新宝库<strong>jQuery教程</strong></div>
<input id="btn" type="button" value="获取" />
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果

图 2:对话框效果
举例:html() 设置内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
var str = '<img src="img/1.png" />';
$("div").html(str);
});
})
</script>
</head>
<body>
<input id="btn" type="button" value="设置" />
<div></div>
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果

图 2:点击按钮后的效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算