首页 > 编程笔记 > JavaScript笔记
JS getComputedStyle()方法和currentStyle属性
前面我们使用了 obj.style 的格式代码来访问样式属性,这种方式既可以读样式属性,也可以写样式属性,但它操作的样式属性只能是行内样式,如果要访问内嵌或链式样式,则不可以使用这种方式。要访问内嵌或链式样式,可以使用 getComputedStyle() 和 currentStyle 属性的方式来访问样式。需注意的是,getComputedStyle() 和 currentStyle 属性只能读样式属性,不能写样式属性。
由上可见,要使用 getComputedStyle() 和 currentSytle 属性访问样式属性一般需要进行浏览器兼容处理。下面通过示例 1 来演示它们的用法。
【例 1】使用 getComputedStyle() 和 currentSytle 属性访问样式属性。

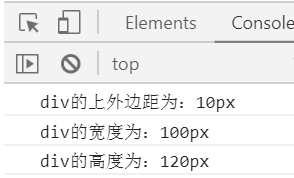
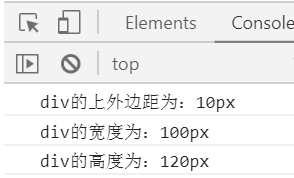
图 1:获取的样式属性值
注释 ① 处的代码没有作兼容处理,在 IE8 及以下版本运行时,运行到该处代码时会报错,原因是 getComputedStyle() 在这些浏览器中是不支持的。
getComputedStyle() 和 currentStyle 属性对各类样式属性都有效,但在使用时还需注意以下两点:
JS getComputedStyle()方法
使用 getComputtedStyle() 可访问指定元素的指定 CSS 属性样式,访问格式如下:getComputedStyle(需访问样式属性的元素).样式属性
该方法用于获取计算机(浏览器)计算后的样式,即获取的是元素最终的样式。它可以访问所有样式,即既可以是行内样式,也可以是内嵌或链式样式。它对所有标准浏览器都可用,但 IE6、IE7 和 IE8 不支持该方法。JS currentStyle属性
使用元素指定的 CSS 属性样式,访问格式如下:需访问样式属性的元素.currentStyle.样式属性
该属性只对 IE 浏览器有效,对 Chrome 和 FF 浏览器不可用,其主要是用于兼容 IE6、IE7 和 IE8。由上可见,要使用 getComputedStyle() 和 currentSytle 属性访问样式属性一般需要进行浏览器兼容处理。下面通过示例 1 来演示它们的用法。
【例 1】使用 getComputedStyle() 和 currentSytle 属性访问样式属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> 使用getComputedStyle()和currentSytle属性访问样式属性 < /title>
<style>
div {width:100px;height:120px;background:red;margin-top:10px;}
</style>
<script>
window.onload = function (){
var oDiv = document.getElementById('div1');
console.log("div的上外边距为:"+ getComputedStyle(oDiv).marginTop);// ①
console.log("div的宽度为:"+ getStyle(oDiv,'width')); //调用兼容方法
console.log("div的高度为:"+ getStyle(oDiv,'height'));
};
//兼容处理
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj)[attr];
}
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:获取的样式属性值
注释 ① 处的代码没有作兼容处理,在 IE8 及以下版本运行时,运行到该处代码时会报错,原因是 getComputedStyle() 在这些浏览器中是不支持的。
getComputedStyle() 和 currentStyle 属性对各类样式属性都有效,但在使用时还需注意以下两点:
- 不能访问复合样式属性,如 background、border 等样式属性,否则会出现浏览器兼容问题。对复合样式属性,可以将其拆分为单一样式属性来访问,如访问 backgroundColor、borderWidth、borderColor 等单一样式属性;
- 不能获取样式代码中没有设置的属性,否则会出现浏览器兼容问题。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算