首页 > 编程笔记 > JavaScript笔记 > Ajax
AJAX文件上传并显示进度条(案例实战)
本例需要 PHP 服务器虚拟环境,同时在站点根目录下新建 upload 文件夹,然后在站点根目录新建前台文件 test1.html,以及后台文件 test.php。在上传文件时,使用 XMLHttpRequest 动态显示文件上传的进度。

test.html
<script type="text/javascript">
function fileSelected(){
var file = document.getElementById('fileToUpload').files[0];
if(file){
var fileSize = 0;
if(file.size>1024*1024){
fileSize=(Math.round(file.size*100 / (1024*1024)) / 100).toString()+'MB';
} else {
fileSize=(Math.round(file.size * 100 / 1024) / 100).toString()+'KB';
}
document.getElementById('fileName').innerHTML = '文件名:'+ file.name;
document.getElementById('fileSize').innerHTML = '大小:'+ fileSize;
document.getElementById('fileType').innerHTML = '类型:' + file.type;
}
}
function uploadFile(){
var fd = new FormData();
fd.append("fileToUpload",document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress",uploadProgress,false);
xhr.addEventListener("load",uploadComplete,false);
xhr.addEventListener("error",uploadFailed,false);
xhr.addEventListener("abort",uploadCanceled,false);
xhr.open("POST","test.php");
xhr.send(fd);
}
function uploadProgress(evt){
if(evt.lengthComputable){
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
} else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt){
var info = document.getElementById('info');
//当服务器发送响应时,会引发次事件
info.innerHTML = evt.target.responseText;
}
function uploadFailed(evt){
console.log("视图上载文件时出现一个错误");
}
function uploadCanceled(evt){
console.log("上传已被用户取消或浏览器放弃连接");
}
</script>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<div class="row">
<label for="fileToUpload">选择上传文件</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected()" />
</div>
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
<div class="row">
<input type="button" onclick="uploadFile()" value="上传" />
</div>
<div id="progressNumber"></div>
<div id="info"></div>
</form>
test.php
<?php
header("content:text/html; charset=utf-8");
$uf = $_FILES['fileToUpload'];
if(!$uf){
echo '没有 filetoupload 引用';
exit();
}
$upload_file_temp = $uf['tmp_name'];
$upload_file_name = $uf['name'];
$upload_file_size = $uf['size'];
if(!$upload_file_temp){
echo "上传失败";
exit();
}
$file_size_max = 1024 * 1024 * 100;
//检查文件大小
if ($upload_file_size > $file_size_max) {
echo "对不起,您的文件容量超出允许范围:".$file_size_max;
exit();
}
$store_dir = "./upload/";
$accept_overwrite = 0;
$file_path = $store_dir.$upload_file_name;
//检查读写文件
if (file_exists($file_path) && !$accept_overwrite) {
echo "存在相同文件名的文件";
exit();
}
//复制到指定目录
if (!move_uploaded_file($upload_file_temp, $file_path) {
echo "复制文件失败".$upload_file_temp."to".$file_path;
exit();
}
Echo "<p>您上传了文件:";
echo $upload_file_name;
echo "<br>";
//客户端机器文件的原名称
Echo "文件的 MIME 类型为:";
echo $uf['type'];
//文件的IMIE类型,需要浏览器提供该信息的支持,如image/gif
echo "<br>";
Echo "上传文件大小";
echo $uf['size'];
//已上传文件的大小,单位为字节
echo "<br>";
Echo "文件上传后被临时存储为:";
echo $uf['tmp_name'];
//文件被上传后在服务器端存储的临时文件名
echo "<br>";
$error = $uf['error'];
switch ($error) {
case 0 :
Echo "上传成功"; break;
case 1 :
Echo "上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值。"; break;
case 2 :
Echo "上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值。"; break;
case 3 :
Echo "文件只有部分被上传"; break;
case 4 :
Echo "没有文件被上传"; break;
?>
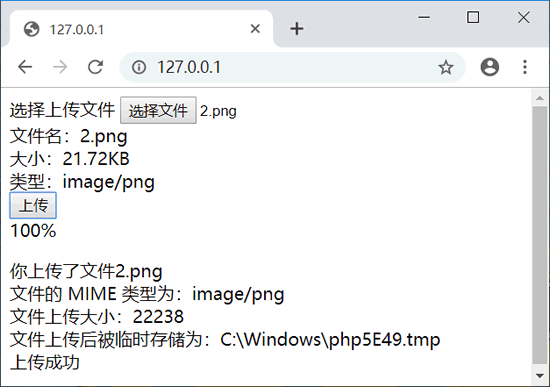
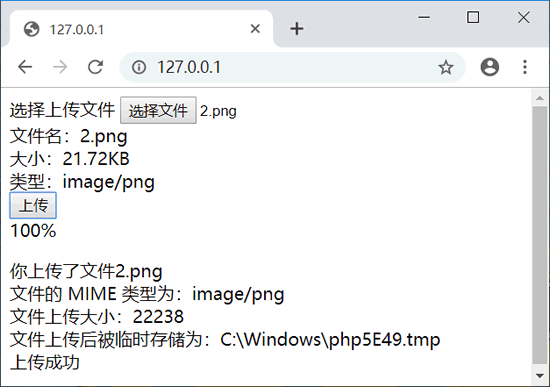
演示效果如下:
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算