首页 > 编程笔记 > Web笔记 > jQuery过滤和查找
jQuery siblings()方法的用法
在前两节中,我们学习了用于查找兄弟元素的两组方法:
实际上,除了以上两组方法之外,jQuery 还为我们提供了另外一种不分前后的查找方法:siblings()。
语法:
举例:不带参数的 siblings()

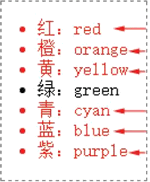
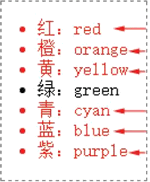
图 1:不带参数的 siblings() 方法的效果
举例:带参数的 siblings()

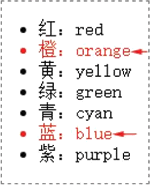
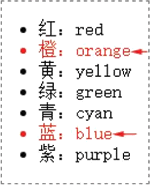
图 2:带参数的 siblings() 方法的效果
实际上,除了以上两组方法之外,jQuery 还为我们提供了另外一种不分前后的查找方法:siblings()。
语法:
$().siblings(selector)
selector 是一个选择器,用来查找符合条件的兄弟元素。selector 是一个可选参数,当参数省略时,表示选择所有兄弟元素;当参数没有省略时,表示选择满足条件的兄弟元素。举例:不带参数的 siblings()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").siblings().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
预览效果如图 1 所示。

图 1:不带参数的 siblings() 方法的效果
$("#cyuyan").siblings()表示选取 id="cyuyan" 的元素所有的兄弟元素,这里的兄弟元素是不分前后的。这里要注意一下,siblings() 方法选取的兄弟元素不包括元素本身。(难道你和你自己是兄弟关系?)举例:带参数的 siblings()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").siblings(".select").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li class="select">橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li class="select">蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
预览效果如图 2 所示。

图 2:带参数的 siblings() 方法的效果
$("#cyuyan").siblings(".select")表示选取 id="cyuyan" 的元素所有符合条件(即 class="select")的兄弟元素,这里的兄弟元素不分前后。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算