使用CDN加载jQuery.js
CDN,全称是 Content Delivery Network,即“内容分发网络”。那么 CDN 具体是什么呢?我们先来看一个简单的例子。
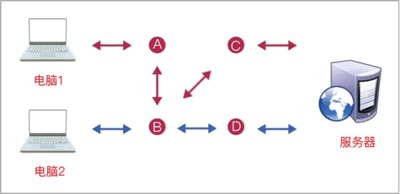
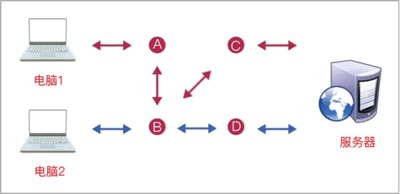
对于图 1 中的两台电脑,如果想要访问到服务器,就需要经过多个节点。其中电脑 1 有两条访问线路:“电脑1→A→B→C→服务器”和“电脑1→A→B→D→服务器”。电脑 2 有两条访问线路:“电脑2→B→D→服务器”和“电脑2→B→C→服务器”。

图 1:没有 CDN 的访问路线
电脑每次访问服务器,都需要经过多个节点,访问速度肯定会慢很多。那么小伙伴们就会问了:“我们可不可以使得电脑不需要经过多余节点,而是直接去访问服务器呢?”答案肯定是可以的。
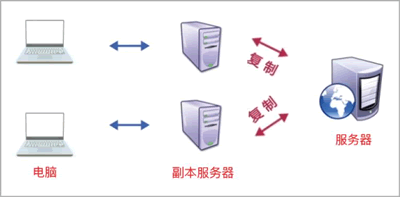
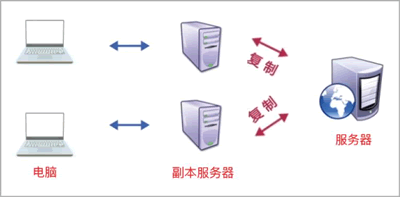
我们可以将服务器制作成两个副本,然后把这两个副本放置在离用户比较近的地方,如图 2 所示。

图 2:有 CDN 的访问路线
这样当我们想要访问服务器时,只需要访问服务器的副本就可以了。这种方式可以大大提升访问速度,减少流量的浪费。CDN,简单点来说,就是在离你最近的地方放置一台性能好、连接顺畅的副本服务器,让你能够在最近的距离、以最快的速度获取内容。
想要布置副本服务器,需要耗费大量的资金,不过,我们可以借助第三方提供的 CDN 路线。
对于 jQuery CDN,常用的路线如下:
简单来说,我们只要引入上面的代码,就不需要引入本地的 jQuery 库了,请看下面的例子。
举例:

图 1:使用 jQuery CDN 的效果
在上面例子中,虽然我们没有引入本地 jQuery 库,但是使用了 jQuery CDN,因此 jQuery 代码依然会生效。jQuery CDN,就是引用其他网站的 jQuery 库。这种方式可以大大提高页面加载速度,也可以减少自己网站的流量浪费。
对于图 1 中的两台电脑,如果想要访问到服务器,就需要经过多个节点。其中电脑 1 有两条访问线路:“电脑1→A→B→C→服务器”和“电脑1→A→B→D→服务器”。电脑 2 有两条访问线路:“电脑2→B→D→服务器”和“电脑2→B→C→服务器”。

图 1:没有 CDN 的访问路线
电脑每次访问服务器,都需要经过多个节点,访问速度肯定会慢很多。那么小伙伴们就会问了:“我们可不可以使得电脑不需要经过多余节点,而是直接去访问服务器呢?”答案肯定是可以的。
我们可以将服务器制作成两个副本,然后把这两个副本放置在离用户比较近的地方,如图 2 所示。

图 2:有 CDN 的访问路线
这样当我们想要访问服务器时,只需要访问服务器的副本就可以了。这种方式可以大大提升访问速度,减少流量的浪费。CDN,简单点来说,就是在离你最近的地方放置一台性能好、连接顺畅的副本服务器,让你能够在最近的距离、以最快的速度获取内容。
想要布置副本服务器,需要耗费大量的资金,不过,我们可以借助第三方提供的 CDN 路线。
对于 jQuery CDN,常用的路线如下:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
简单来说,我们只要引入上面的代码,就不需要引入本地的 jQuery 库了,请看下面的例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>
预览效果如图 1 所示。

图 1:使用 jQuery CDN 的效果
在上面例子中,虽然我们没有引入本地 jQuery 库,但是使用了 jQuery CDN,因此 jQuery 代码依然会生效。jQuery CDN,就是引用其他网站的 jQuery 库。这种方式可以大大提高页面加载速度,也可以减少自己网站的流量浪费。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算