首页 > JavaScript
JS break和continue语句详解
JavaScript break 和 continue 关键字都可以用在 for 和 while 循环结构中,表示跳出循环;break 关键字还可以用在 switch case 选择结构中,表示结束当前的选择语句。
break 和 continue 关键字可以在中途改变循环结构和分支结构的流程方向。
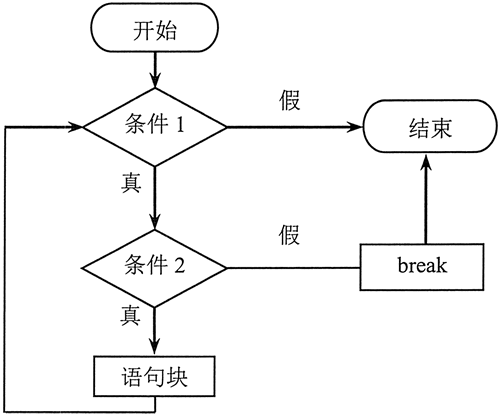
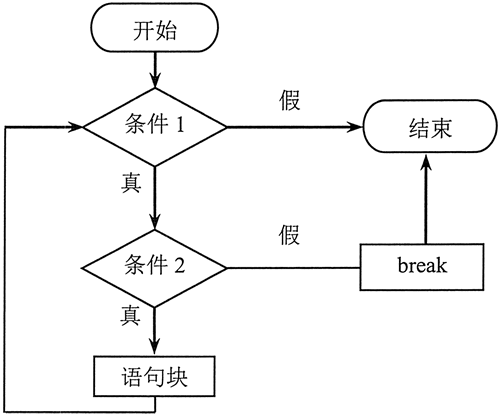
break 语句流程控制示意如图所示。

break 语句和 label 语句配合使用仅限于嵌套的循环结构,或者嵌套的 switch 结构,且需要退出非当前层结构。break 与标签名之间不能包含换行符,否则 JavaScript 会解析为两个句子。
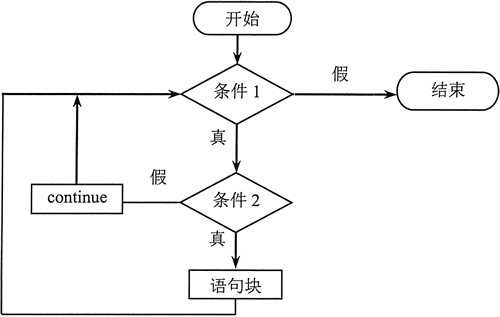
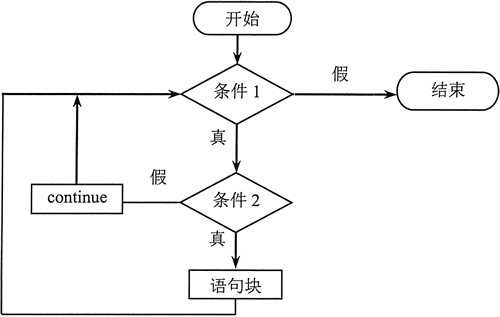
continue语句流程控制示意如图所示。

continue 语句只能用在 while、do/while、for、for/in 语句中,对于不同的循环结构其执行顺序略有不同。
break 和 continue 关键字可以在中途改变循环结构和分支结构的流程方向。
break语句
break 语句能够结束当前 for、for/in、while、do/while 或者 switch语句的执行;同时 break 也可以接受一个可选的标签名(请转到《JS label关键字》了解更多),来决定跳出的结构语句。break label;如果没有设置标签名,则表示跳出当前最内层结构。
break 语句流程控制示意如图所示。

示例1
下面示例设计在客户端查找 document 的 bgColor 属性。如果完全遍历 document 对象,会浪费时间,因此设计一个条件判断所有枚举的属性名是否等于“bgColor”,如果相等,则使用 break 语句跳出循环。
for (i in document) {
if (i.toString() == "bgColor") {
document.write("document." + i + "=" + document[i] + "<br />");
break;
}
}
在上面代码中,break 语句并非跳出当前的 if 结构体,而是跳出当前最内层的循环结构。
示例2
在下面嵌套结构中,break 语句并没有跳出 for/in 结构,仅仅退出 switch 结构。
for (i in document) {
switch (i.toString()) {
case "bgColor" :
document.write("document." + i + "=" + document[i] + "<br />");
break;
default :
document.write("没有找到");
}
}
示例3
针对示例 2,可以为 for/in 语句定义一个标签 outloop,然后在最内层的 break 语句中设置该标签名,这样当条件满足时就可以跳出最外层的 for/in 循环结构。
outloop : for (i in document) {
switch (i.toString()) {
case "bgColor" :
document.write("document." + i + "=" + document[i] + "<br />");
break outloop;
default :
document.write("没有找到");
}
}
break 语句和 label 语句配合使用仅限于嵌套的循环结构,或者嵌套的 switch 结构,且需要退出非当前层结构。break 与标签名之间不能包含换行符,否则 JavaScript 会解析为两个句子。
continue语句
continue 语句用在循环结构内,用于跳过本次循环中剩余的代码,并在表达式的值为真时,继续执行下一次循环。它可以接受一个可选的标签名,开决定跳出的循环语句。语法格式如下:continue label;
continue语句流程控制示意如图所示。

示例
下面示例使用 continue 语句过滤数组中的字符串值。
var a = [1,"hi",2,"good","4", ,"",3,4], //定义并初始化数组a
b = [], j = 0; //定义数组b和变量j
for (var i in a) { //遍历数组a
if (typeof a[i] == "string") //如果为字符串,则返回继续下一次循环
continue;
b[j ++] = a[i]; //把数字寄存到数组b
}
document.write(b); //返回1,2,3,4
continue 语句只能用在 while、do/while、for、for/in 语句中,对于不同的循环结构其执行顺序略有不同。
- 对于 for 语句来说将会返回顶部计算第 3 个表达式,然后再计算第 2 个表达式,如果第 2 个表达式为 true,则继续执行下一次循环。
- 对于 for/in 语句来说,将会以下一个赋给变量的属性名开始,继续执行下一次循环。
- 对于 while 语句来说,将会返回顶部计算表达式,如果表达式为 true,则继续执行下一次循环。
- 对于 do/while 语句来说,会跳转到底部计算表达式,如果表达式为 true,则会返回顶部开始下一次循环。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算