HTML文件上传域
文件上传是网站中一种常见的功能。例如百度网盘、QQ 邮箱以及有道云笔记都可以实现文件的上传。在 HTML 中,把 <input> 标签的 type 属性设置为 file 就可以实现上传文件的功能,又叫做文件上传域。具体语法格式如下:

上传文件的类型有很多种,我们在文章的末尾会附上常用的文件类型。
然而这样编写代码只能实现每次上传一个文件,如果想实现一次上传多个文件,还要用到 <input> 标签的 multiple 属性。

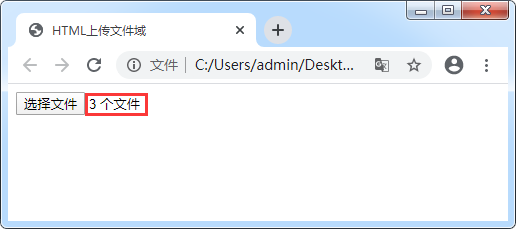
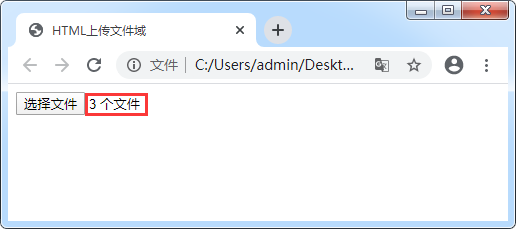
图3:选择多个文件
通过运行结果可以发现,当选择多个文件时,浏览器显示的是文件个数而不再是文件名称。
<input type="file" />
接下来我们看一下怎样才能实现文件的正确上传呢?具体代码如下:<form action="http://vip.xinbaoku.com/register.php" method="post" enctype="multipart/form-data"> <input type="file" name="file" accept="image/png"/><br/> <input type="submit"/> </form>
上传文件时,需要把 method 属性设置为 post(get 方式不能提交文件)。
上述代码中,使用了 <form> 标签的 enctype 属性以及 <input> 标签的 accept 属性,我们来分别看一下:1. enctype属性
enctype 属性规定被提交数据的编码。如果提交数据中包含文件时,需要把 <form> 标签的 enctype 属性设置为 multipart/form-data。如果不这样设置,文件将无法正常提交。具体代码如下:
<form action="http://vip.xinbaoku.com/register.php" method="post" enctype="multipart/form-data">
<input type="file" name="file"/><br/>
<input type="submit"/>
</form>
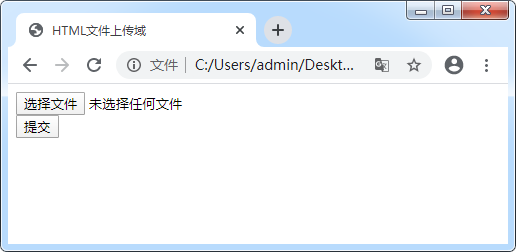
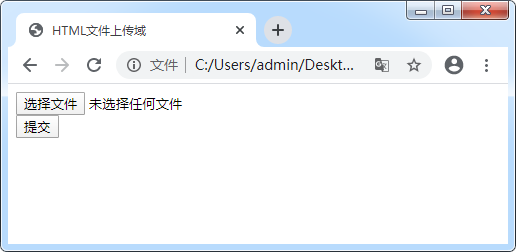
运行结果如图所示:

图1:上传文件
当然仅仅设置<form> 标签的 enctype 属性是不够的,如果要保证文件可以正确提交给表单服务器,还需要设置文件的类型,这时就需要使用 accept 属性。
2. accept属性
当 <input> 标签的 type 属性为 file 时,使用 accept 属性可以规定上传文件的类型。具体代码如下:
<form action="http://vip.xinbaoku.com/register.php" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="image/png"/>
</form>
此处规定上传的文件只能是.png格式的图片。如果想上传.pdf格式的图片,需要修改 accept 的属性值。上传文件的类型有很多种,我们在文章的末尾会附上常用的文件类型。
如果 accept 的属性值为多个,它们之间需要用逗号隔开。
根据以上内容,我们总结出上传文件需要注意的 2 点:- 把 <form> 标签的 enctype 属性设置为 multipart/form-data;
- 使用 <input> 标签的 accept 属性来设置上传文件的类型。
然而这样编写代码只能实现每次上传一个文件,如果想实现一次上传多个文件,还要用到 <input> 标签的 multiple 属性。
3. multiple属性
当给上传文件字段设置了 multiple 属性时,就表示可以同时选择多个文件一起上传。我们来看具体的代码:
<form action="http://vip.xinbaoku.com/register.php" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="image/png" multiple />
</form>
这时我们就可以一次性选择多个.png格式的图片文件,如图所示:
图3:选择多个文件
通过运行结果可以发现,当选择多个文件时,浏览器显示的是文件个数而不再是文件名称。
4. 常用的文件类型
| 常用文件类型 | 对应的 accept 属性值 |
|---|---|
| .jpg | image/jpg |
| .png | image/png |
| .gif | image/gif |
| .jpeg | image/jpeg |
| .html | text/html |
| .css | text/css |
| .js | text/javascript、application/javascript |
| .txt | text/plain |
| .zip | application/zip |
| .mp4 | audio/mp4、video/mp4 |
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算