绝对路径和相对路径
我们在使用 HTML 中的 <a> 标签、<img> 标签、<link> 标签以及 <script> 标签时往往会涉及到路径。例如 <a> 标签,如果我们在写路径时,使用了错误的路径,就会导致跳转失败,为了避免这种情况,我们需要学习一下 HTML 的路径。在 HTML 中,路径具体分为绝对路径和相对路径。
②C:/Users/admin/Desktop/新宝库/url/url.html
③https://www.xinbaoku.com/archive/B5u5tqcP.html
④https://www.xinbaoku.com:80/archive/B5u5tqcP.html
⑤https://www.xinbaoku.com
我们来具体分析一下:

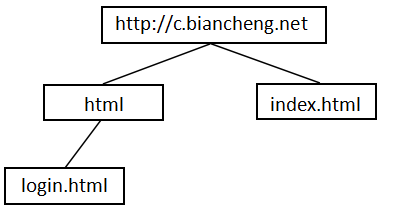
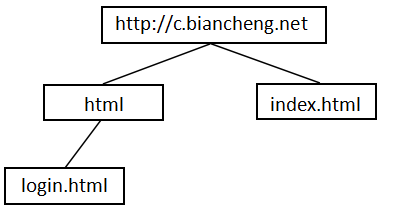
图1:项目目录结构
目前有一个需求,在 index.html 页面中有一个 <a> 标签,点击它要跳转到 login.html,那么我们可以怎么实现呢?
毫无疑问,可以使用上面讲过的绝对路径 <a href=”https://www.xinbaoku.com/html/login.html”></a> 来跳转到 login.html;此处我们还可以使用相对路径实现。具体有以下几种方式:
在上述3种方式中,我们使用了 ./ 以及 ../,接下来看一下他们分别代表什么呢?
其中,
提示:<img> 、<link>、<script>标签我们会面陆续讲到。其中,<img> 标签用来引入图片,<link> 标签用来引入 CSS 样式,<script> 标签用来引入 js 文件。此处只需了解即可。
1. 绝对路径
绝对路径分为本地绝对路径和网络绝对路径两种。本地绝对路径一般指从盘符开始,到文件名称结束;网络绝对路径指从网站的域名开始,到文件名结束,在使用时需要加上协议。绝对路径之所以称为绝对,是指当所有页面引用同一个文件时,使用的路径都是一样的。
示例如下:
②C:/Users/admin/Desktop/新宝库/url/url.html
③https://www.xinbaoku.com/archive/B5u5tqcP.html
④https://www.xinbaoku.com:80/archive/B5u5tqcP.html
⑤https://www.xinbaoku.com
我们来具体分析一下:
- ① 和 ② 表示本地绝对路径,因为它们是从盘符开始的;
- ③ ④ ⑤表示网络绝对路径,其中,③ 和 ④ 表示的地址是相同的(因为 http 默认端口号是 80,而且可以省略),类似于 ⑤ 这种省略路径和文件名的 url 属于特例,浏览器在解析时会自动解析项目里的 index.html 文件。
2. 相对路径
相对路径与绝对路径类似,不同的是在描述目录或文件路径时,所采用的参考点不同。绝对路径以域名或盘符为参考点,到文件名称结束;相对路径以当前文件位置为参考点,到文件名称结束。
接下来,我们看一个示例。假设读者现有的项目目录如下图所示:

图1:项目目录结构
毫无疑问,可以使用上面讲过的绝对路径 <a href=”https://www.xinbaoku.com/html/login.html”></a> 来跳转到 login.html;此处我们还可以使用相对路径实现。具体有以下几种方式:
- <a href=”./html/login.html”>跳转到login.html</a>
- <a href=”html/login.html”>跳转到login.html</a>
- <a href=”../html/login.html”>跳转到login.html</a>
在上述3种方式中,我们使用了 ./ 以及 ../,接下来看一下他们分别代表什么呢?
- ./ 表示同级目录;
- ../ 表示上一级目录, ../../ 表示上两级目录,以此类推。
其中,
./可以省略不写,也就是说./html/login.html与html/login.html被浏览器解析为同一个路径。
相对路径的写法可以有多种,我们只需要把./以及../代表的含义搞清楚,就可以应对所有的相对路径。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算